Le rendu des éléments
These docs are old and won’t be updated. Go to react.dev for the new React docs.
These new documentation pages teach how to write JSX and show it on an HTML page:
Les éléments sont les blocs élémentaires d’une application React.
Un élément décrit ce que vous voulez voir à l’écran :
const element = <h1>Bonjour, monde</h1>;Contrairement aux éléments DOM d’un navigateur, les éléments React sont de simples objets peu coûteux à créer. React DOM se charge de mettre à jour le DOM afin qu’il corresponde aux éléments React.
Remarque
On pourrait confondre les éléments avec le concept plus répandu de « composants ». Nous présenterons les composants dans la prochaine section. Les éléments représentent la base des composants, aussi nous vous conseillons de bien lire cette section avant d’aller plus loin.
Afficher un élément dans le DOM
Supposons qu’il y ait une balise <div> quelque part dans votre fichier HTML :
<div id="root"></div>Nous parlons de nœud DOM « racine » car tout ce qu’il contient sera géré par React DOM.
Les applications dévéloppées uniquement avec React ont généralement un seul nœud DOM racine. Si vous intégrez React dans une application existante, vous pouvez avoir autant de nœuds DOM racines isolés que vous le souhaitez.
Pour faire le rendu d’un élément React dans un nœud DOM racine, passez les deux à la méthode ReactDOM.render() :
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Bonjour, monde</h1>;
root.render(element);Cet exemple de code affichera « Bonjour, monde » sur la page.
Mettre à jour un élément affiché
Les éléments React sont immuables. Une fois votre élément créé, vous ne pouvez plus modifier ses enfants ou ses attributs. Un élément est comme une image d’un film à un instant T : il représente l’interface utilisateur à un point précis dans le temps.
Avec nos connaissances actuelles, la seule façon de mettre à jour l’interface utilisateur est de créer un nouvel élément et de le passer à ReactDOM.render().
Prenons l’exemple de cette horloge :
const root = ReactDOM.createRoot(
document.getElementById('root')
);
function tick() {
const element = (
<div>
<h1>Bonjour, monde !</h1>
<h2>Il est {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);}
setInterval(tick, 1000);À chaque seconde, nous appellons root.render() depuis une fonction de rappel passée à setInterval().
Remarque
En pratique, la plupart des applications React n’appellent
root.render()qu’une seule fois. Dans les prochaines sections, nous apprendrons comment encapsuler un tel code dans des composants à état.Nous vous conseillons de lire les sujets abordés dans l’ordre car ils s’appuient l’un sur l’autre.
React met à jour le strict nécessaire
React DOM compare l’élément et ses enfants avec la version précédente, et applique uniquement les mises à jour DOM nécessaires pour refléter l’état voulu.
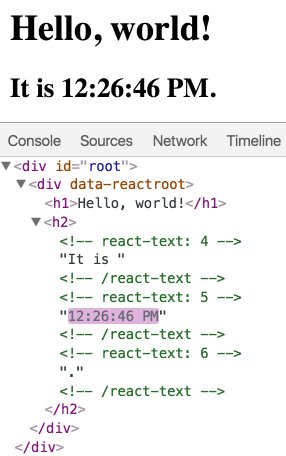
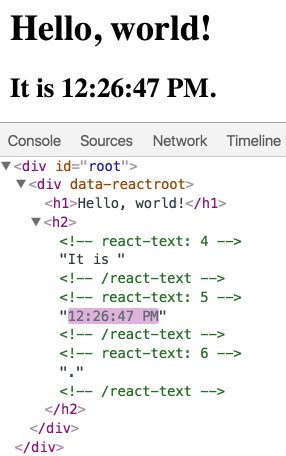
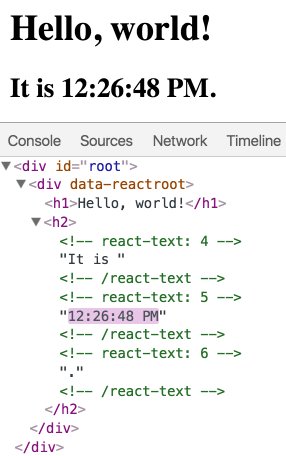
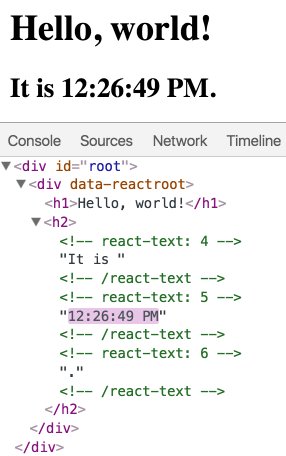
Vous pouvez vérifier ce comportement en inspectant le dernier exemple avec les outils de développement du navigateur :

Même si nous créons à chaque seconde un élément décrivant l’arborescence complète de l’interface utilisateur, seul le nœud texte dont le contenu a été modifié est mis à jour par React DOM.
L’expérience nous montre que réfléchir à quoi devrait ressembler une interface utilisateur à un moment donné plutôt que de réfléchir à comment elle devrait évoluer permet d’éliminer toute une catégorie de bugs.