Liens CDN
These docs are old and won’t be updated. Go to react.dev for the new React docs.
See Add React to an Existing Project for the recommended ways to add React.
React et ReactDOM sont tous deux accessibles depuis un CDN.
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>Les versions ci-dessus ne doivent être utilisées qu’à des fins de développement et ne sont pas adaptées à l’utilisation en production. Les versions minifiées et optimisées pour la production sont disponibles ici :
<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>Pour charger une version spécifique de react et react-dom, il suffit de remplacer le 18 par la version souhaitée.
Pourquoi utiliser l’attribut crossorigin ?
Si vous chargez React depuis un CDN, nous vous recommandons de conserver l’attribut crossorigin :
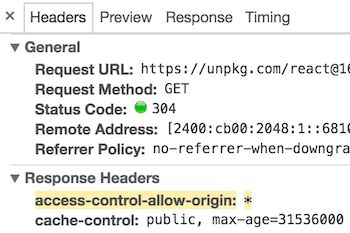
<script crossorigin src="..."></script>Nous vous conseillons également de vérifier que le CDN que vous utilisez définit bien l’en-tête HTTP Access-Control-Allow-Origin: * :
Cela améliore l’expérience de gestion des erreurs avec React 16 et des versions ultérieures.